Mengatur Widget Blog

Widget adalah aksesoris pelengkap sebuah website.
Biasanya kamu menggunakan widget untuk menampilkan elemen seperti post terbaru, komentar terbaru, about, atau link social media.
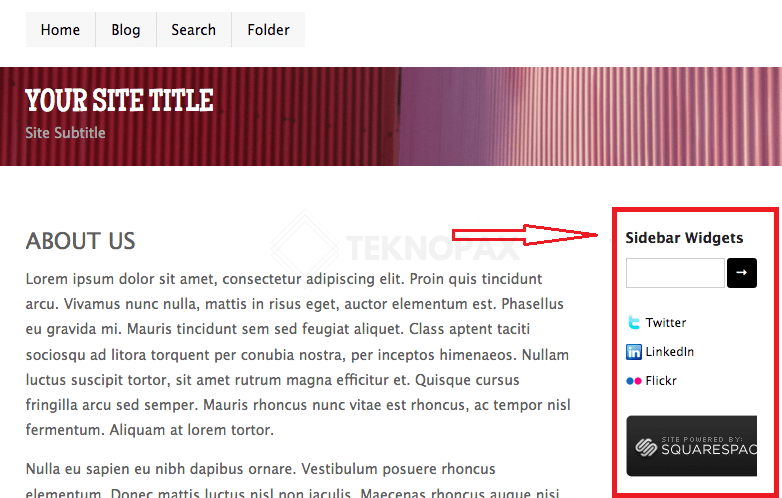
Umumnya letak widget ada di sidebar (bagian kanan/kiri blog) dan juga di footer (bagian paling bawah website).

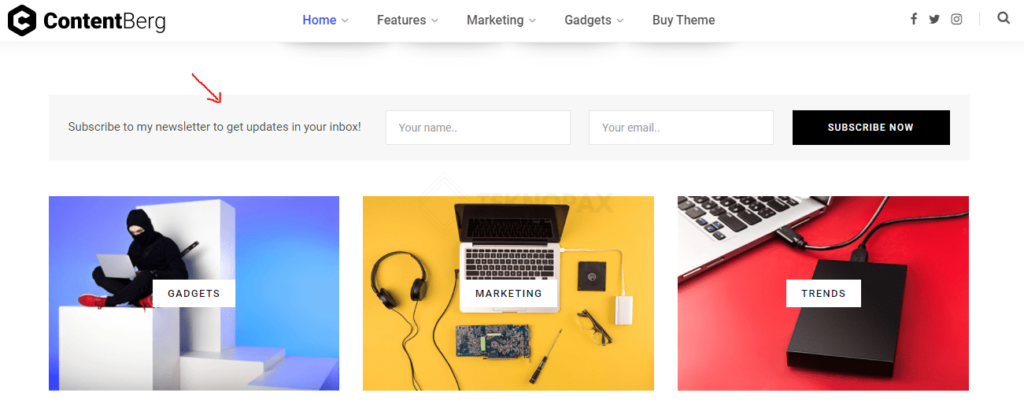
Namun ini juga tergantung dari tema yang kamu gunakan. Pada beberapa tema, widget bisa juga dipasang di bagian header ataupun di bawah header.
Contohnya seperti ini.

Cara menambahkan atau Mengatur widget?
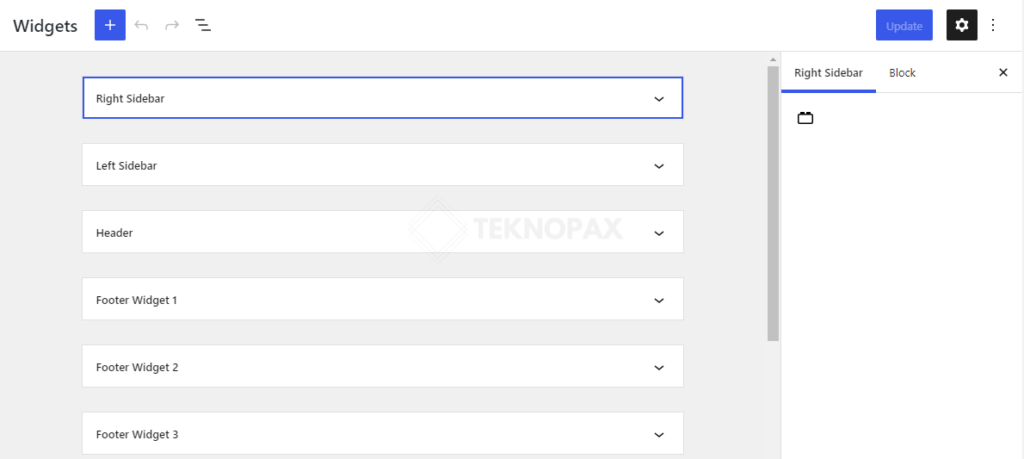
- Pada akun dashboard wordpress, klik menu “Appearance” kemudian selanjutnya pilih “widgets”. Maka akan muncul tampilan seperti berikut.

- Ini adalah tampilan menu widget dari wordpress versi terbaru. Cukup berbeda dari versi sebelumnya dimana kamu bisa langsung menggeser (drag n drop) widget, kini tampilan widget baru ini lebih selaras dengan gutenberg editor yang menggunakan block.
- Pada tampilan depan, terdapat lokasi-lokasi dimana kamu bisa menempatkan widgetnya.
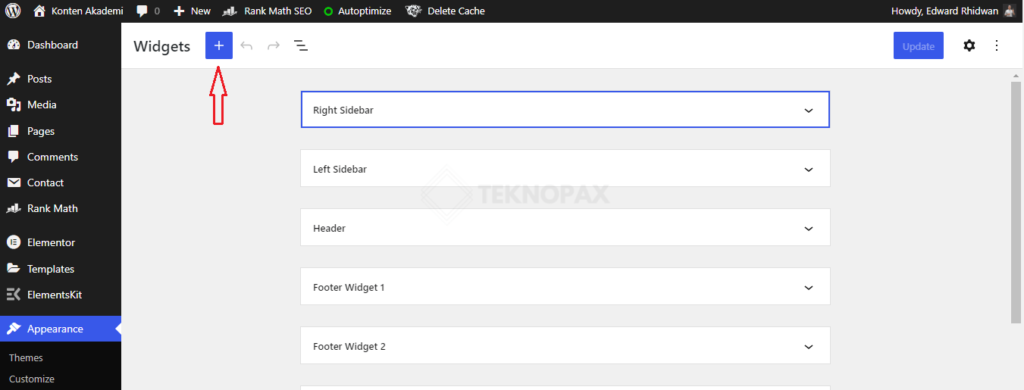
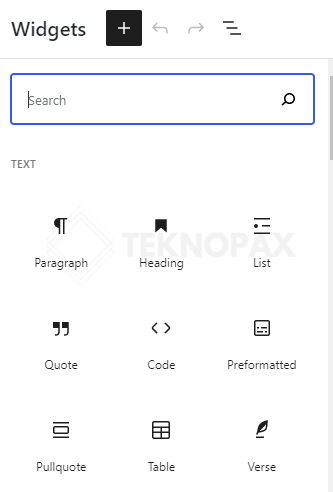
- Untuk menambahkan widget kamu cukup klik tanda “+” yang ada di bagian kiri atas.

- Selanjutnya akan muncul tampilan daftar elemen widget yang kamu inginkan.

- Klik atau geser untuk mengatur widget ke lokasi yang ingin kamu tambahkan.
- Jika sudah selesai, klik “Update”.
- Selesai.
Cara Membuat Menu Navigasi di WordPress
Menu navigasi adalah daftar menu yang pengunjung bisa klik untuk menjelajahi setiap halaman blog kamu.
Contohnya seperti ini:

Nah, pada artikel ini kamu akan tahu bagaimana membuat menu navigasi di wordpress website kamu.
Membuat Menu Navigasi
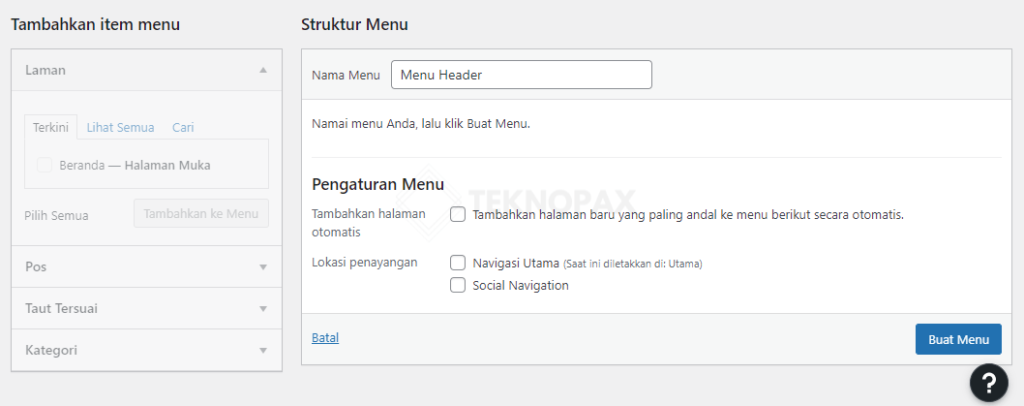
- Pilih menu “Appearance” kemudian klik “Menu”. Maka akan muncul tampilan seperti ini:

- Di sini kamu bisa membuat beberapa lokasi menu sekaligus.
- Semisal menu yang ditampilkan dibagian header, berbeda dengan menu yang ditampilkan di footer.
- Begitupun menu untuk tampilan desktop berbeda dengan menu untuk pengunjung mobile.
Nah, kamu perlu membuat menu-menu tersebut di sini.
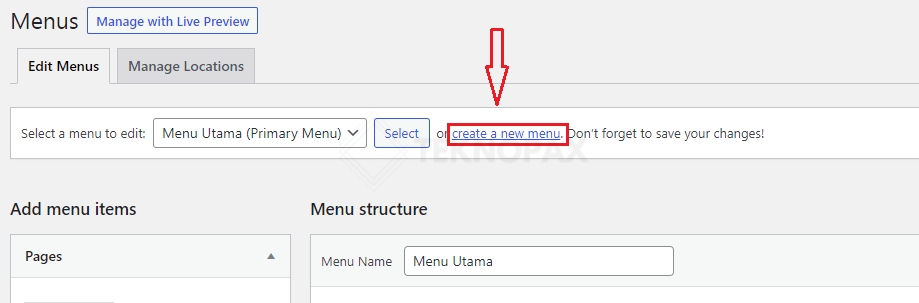
- Pertama, klik “buat menu baru”.

- Selanjutnya beri nama menu kamu. Agar mudah mengingatnya, beri saja nama sesuai dengan lokasi dimana menu itu ingin ditampilkan.
- Misalnya “Menu Header”. Selanjutnya klik tombol “buat menu”.

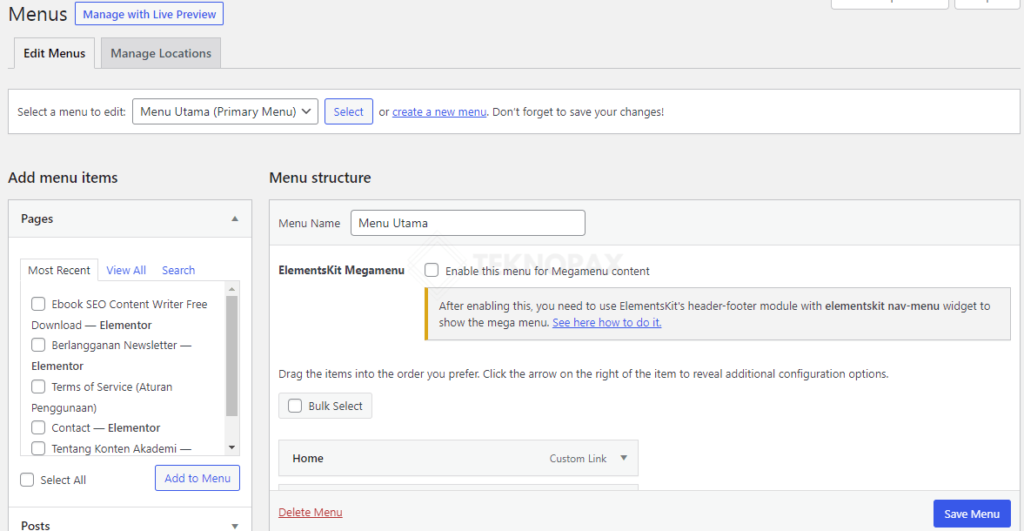
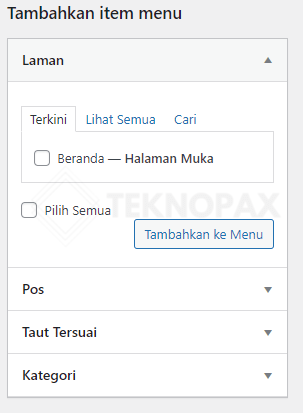
- Nah, menu kamu sudah jadi. Selanjutnya kamu perlu menambahkan item ke dalam menu kamu. Itu itu bisa berupa laman-laman yang sudah kamu buat, atau kategori, atau bahkan link menuju halaman khusus.

- Centang item yang ingin kamu tambahkan, kemudian klik “Tambahkan ke Menu”.
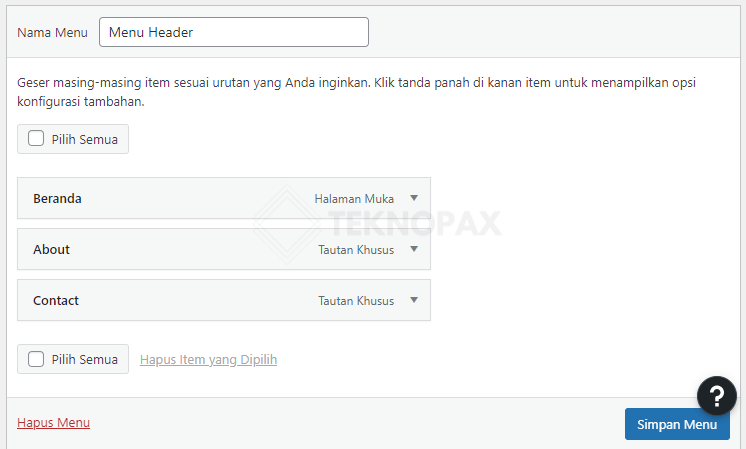
- Pada sebelah kanan, menu-menu akan bertambah otomatis. Kamu bisa mengatur susunan dan hierarki menu ini dengan menggeser.

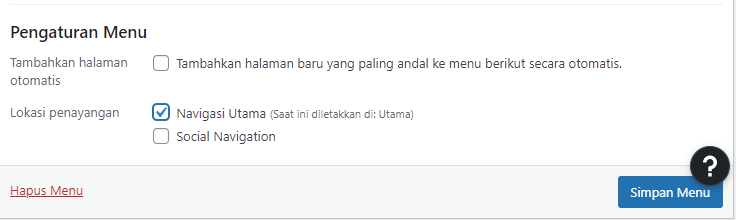
- Pada bagian lokasi penayangan, centang dimana kamu ingin menampilkan menu tersebut. Dalam hal ini karena menu header maka saya mencentang “Navigasi Utama”.

- Setelah selesai klik “Simpan Menu”.
- Selesai, menu kamu sudah muncul.
Memantau Performa WordPress dengan Memasang Google Analytics dan Search Console.
Dalam bisnis adalah sebuah pepatah yang berbunyi, “Kamu gak bisa mengatur apa yang gak kamu ukur.”
Hal yang sama juga berlaku dalam website. Agar kamu bisa meningkatkan performa dan kinerja website, kamu butuh memasang Google Analytics dan google search console.
Apa itu Google Search Console dan google analytics?
Google search console (GSC) adalah layanan gratis dari google yang diperuntukkan kepada para pemilik website (webmaster) untuk mengukur performa dan website di hasil pencarian google.
Jadi dengan GSC ini, kamu bisa mengetahui:
- Bagaimana google mengindex setiap halaman di website kamu
- Apakah ada error yang ditemukan saat google merayapi website kamu
- Bagaimana posisi website kamu di hasil pencarian google dengan kata kunci tertentu
- Berapa kali website kamu muncul di hasil pencarian google
- Berapa kali pula orang menklik website kamu dibanding yang lain.
- Bagaimana performa website kamu di pencarian yang menggunakan perangkat mobile
- Berapa banyak link dari, menuju dan keluar dari website kamu yang dibaca google.
- Dan lain sebagainya.
Sedangkan Google Analytics (GA) adalah layanan dari google untuk membaca data dan statistik pengunjung website kamu.
Dengan tools GA ini, kamu bisa mengetahui:
- Berapa jumlah orang berkunjung per hari, minggu atau bulan
- Dari mana mereka menemukan website kamu
- Kata kunci apa yang membawa mereka datang ke website kamu
- Halaman apa yang dibuka pertama kali
- Halaman apa yang dibuka selanjutnya
- Berapa lama mereka menghabiskan waktu di website kamu
- Halaman apa yang terakhir di kunjungi
- Perangkat apa yang digunakan, berapa umur, dari negara dan kota mana, jenis kelamin dan sebagainya.
- Dan masih banyak lagi
Nah, jadi kebayang kan pentingnya kedua tools ini?
Dengan bermodalkan data dari kedua layanan ini, kamu bisa membaca dan meningkatkan performa website kamu ke depannya.
Bagaimana Cara memasang Google Analytics?
Untuk menggunakannya ada beberapa cara yang bisa kamu lakukan. Tapi di artikel ini saya akan jelaskan cara yang paling simple dan gampang.
Apa itu?
Yakni dengan menggunakan plugin dari google itu sendiri yang bernama plugin “Site Kit by Google.”
Dengan plugin ini, kamu tidak perlu repot-repot membuka layanan google satu per satu. Karena semua sudah disediakan dalam satu tempat. Dan itu semua dilakukan dari dashboard wordpress kamu.
Adapun layanan yang disediakan oleh plugin Site Kit bby Google ini adalah:
- Google Search Console: mengukur performa website di mesin pencari google
- Google Analytics: mengukur statistik pengunjung
- Google Adsense: menampilkan iklan google di website
- Google PageSpeed Insight: mengukur performa dan kecepatan website
- Google tag manager: mengelola semua tag dari google
Menginstall Plugin Site Kit by Google
Yuk langsung kita praktek step by step Memasang Google Analytics.
Caranya, Sorot kursor pada menu “Plugins” dan klik “add new.”
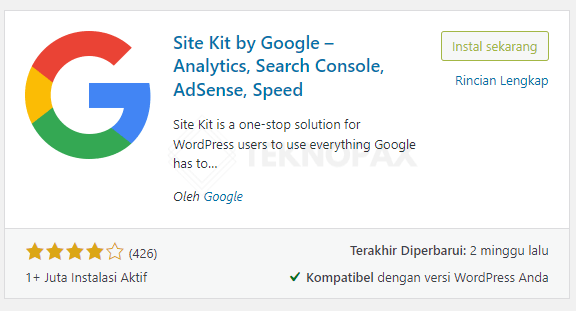
Selanjutnya ketik “Site Kit” pada kolom pencarian plugin. Pilih plugin Site Kit by Google – Analytics, Search Console, Adsense, Speed.

Klik Install sekarang. Dan Aktifkan.
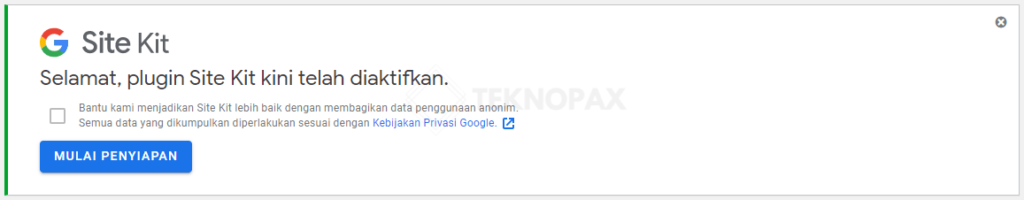
Selanjutnya kamu akan dibawa ke menu plugin wordpress. Dan akan muncul tampilan seperti berikut ini.

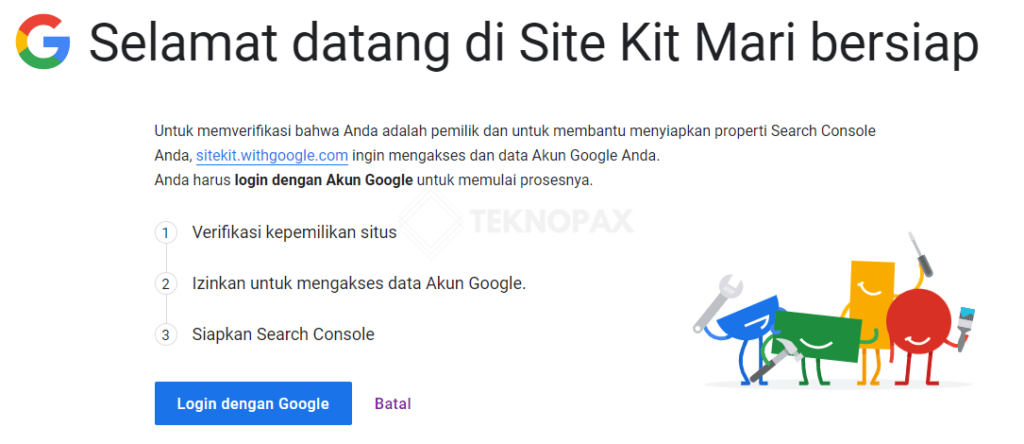
Klik “Mulai Penyiapan”. Maka akan muncul tampilan berikut.

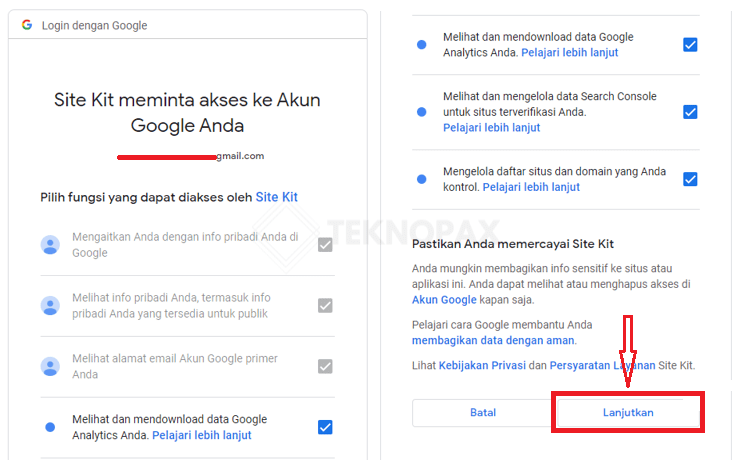
Klik Login dengan Google. Pilih akun google kamu. Kemudian centang semua pilihan yang ada. Dan Klik lanjutkan.

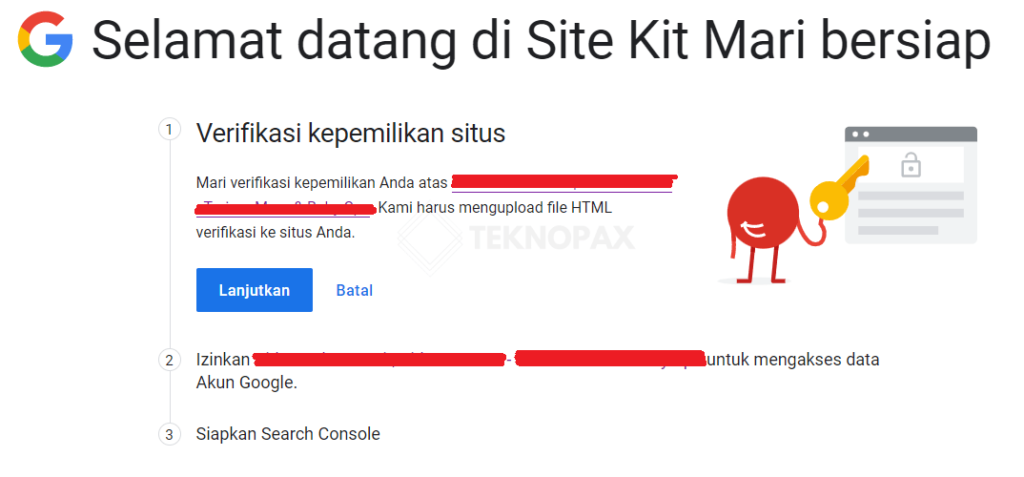
Selanjutnya muncul tampilan berikut.

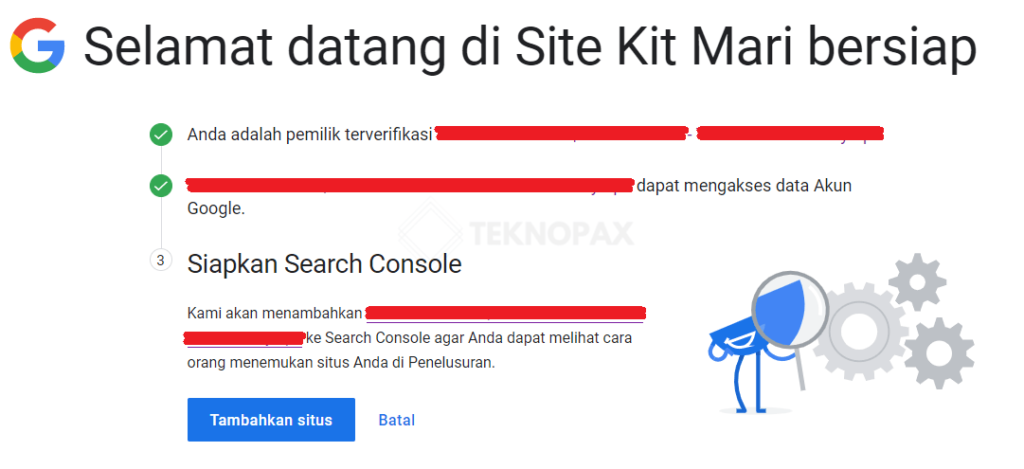
Pada bagian 1 verifikasi kepemilikan situs, klik lanjutkan. Pada bagian 2, klik izinkan. Dan pada bagian ke 3 siapkan Search Console, klik “tambahkan situs”.

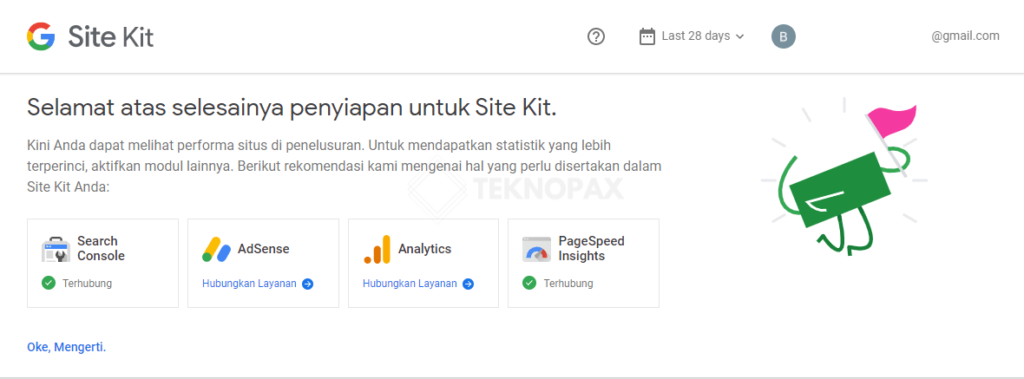
Selanjutnya akan muncul tampilan seperti ini pada dashboard wordpress kamu. Sampai di sini kamu sudah berhasil menambahkan layanan Google Search Console di website kamu.
Selanjutnya kamu akan memasang layanan google analytics.
Pada bagian google analytics, klik “hubungkan layanan”.

Selanjutnya pilih akun google kamu. Dan Klik lanjutkan.
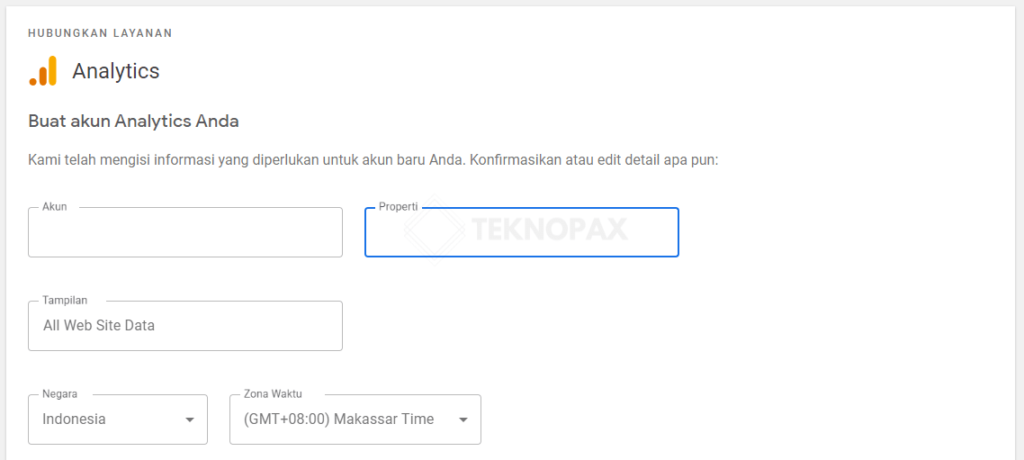
Tunggu sampai tampilan ini muncul. Di sini kamu akan diarahkan untuk membuat akun google analytics. Isi semua data berdasarkan kondisi website kamu.

Jika sudah selesai klik “buat akun.”
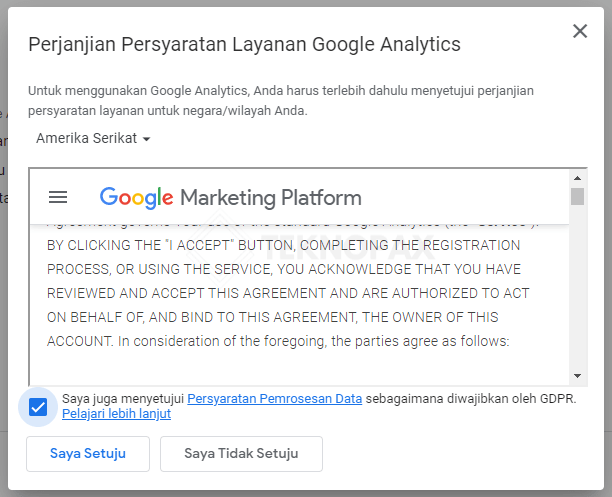
Maka akan muncul kolom persetujuan seperti berikut ini. Centang dan klik saya setuju.

Selanjutnya akan muncul notifikasi bahwa akun kamu sudah terhubung, dan seharusnya kamu sudah berhasil memasang Google Analytics pada website kamu.
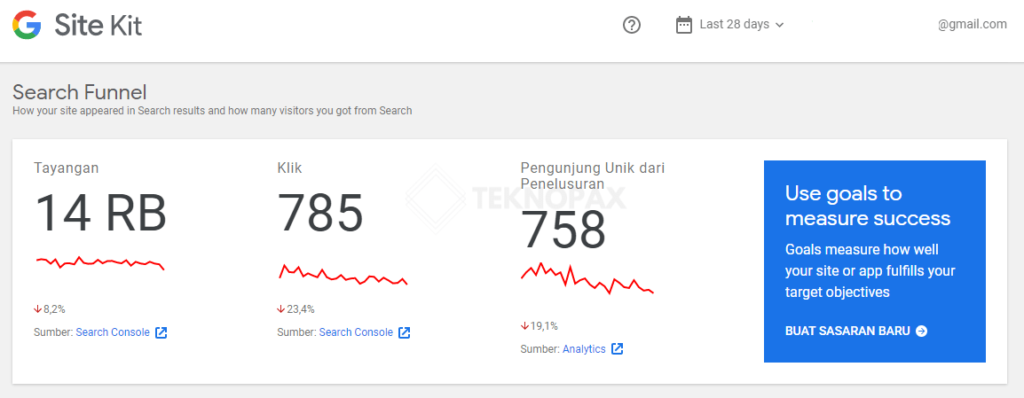
Mulai sekarang, google akan melacak semua statistik dan performa website kamu. Dan menampilkannya di menu Site Kit by Google ini.
Contohnya seperti ini:










Social Plugin