Panduan Cara Membuat Website dengan WordPress (Step By step)

Pada artikel ini kamu akan belajar step by step dari nol cara membuat website.
Setidaknya ada 5 Step besar yang harus kamu lalui sampai dengan website kamu dapat online.
1. Pilih Platform Situs Web Kamu
Untuk membangun sebuah website, pertama-tama kamu harus memutuskan platform apa yang akan kamu gunakan untuk membangun situs web kamu.
Apa yang saya maksud dengan “platform”?
Nah, Dahulu untuk membuat sebuah website kamu harus mengerti bahasa coding seperti HTML (kode), CSS, dan PHP.
Masing-masing membutuhkan banyak waktu untuk kamu pelajari dan cukup sulit untuk kamu kuasai dalam waktu yang singkat..
Hal tersebut lah yang menjadi alasan utama berfikir bahwa untuk membuat sebuah website dari awal harus mengerti coding dan desain.
Namun kamu tidak perlu khawatir.
Karena saat ini sudah ada cms seperti wordpress yang bisa membantu kamu dalam membuat sebuah website meskipun kamu gaptek.
Apa itu CMS?
Sederhananya, CMS (Content management System) adalah sebuah platform yang memudahkan kamu untuk membuat website dan mengelola konten online kamu sendiri.
Tidak perlu membuat situs web dari awal menggunakan HTML, PHP, dan bahasa pengkodean lainnya.
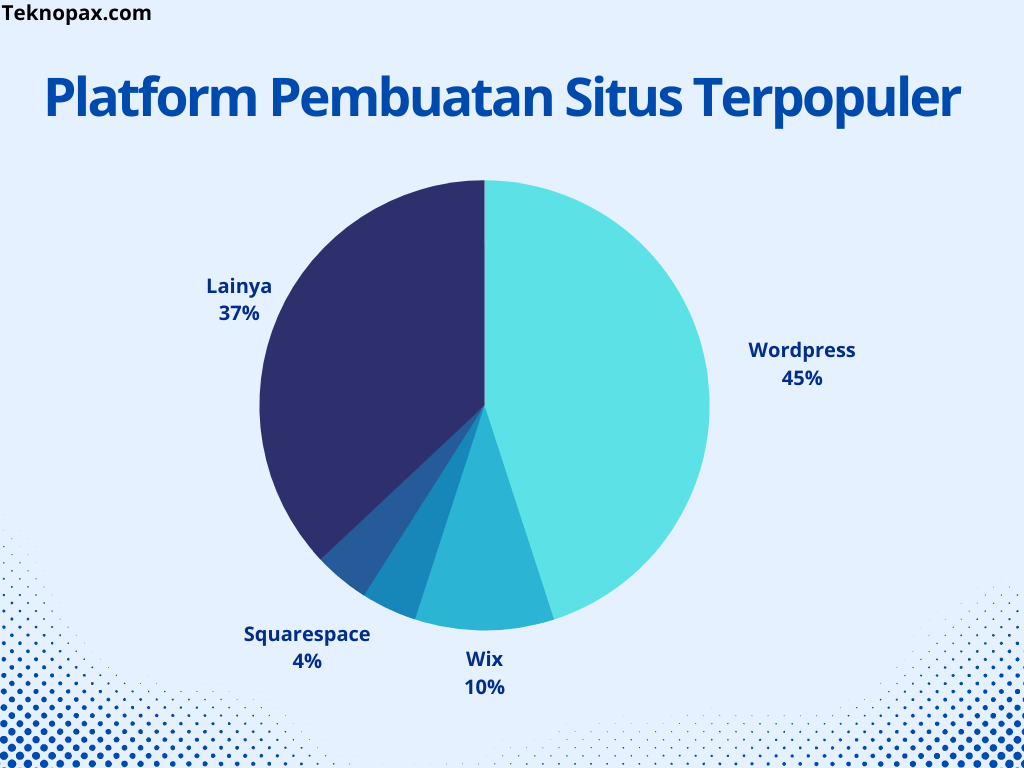
Platform Pembuatan Situs Populer di tahun 2022
Mengapa menggunakan WordPress dan bukan pembuat situs web?
Berdasarkan halaman https://trends.builtwith.com/cms/traffic/Entire-Internet menjelaskan bahwa platform wordpress memilki pengguna terbesar di dunia.

Selain itu wordpress.org memiliki banyak kelebihan untuk para pemula untuk membuat website:
1. GRATIS – Hanya membutuhkan host web dan nama domain.
Software ini gratis karena Kamu harus mengatur semuanya sendiri sampai website tersebut running. (gunakan artikel ini sebagai panduan Kamu ya)
2. Desain Full customize
Ada puluhan ribu tema gratis dan berbayar untuk membantu menciptakan tampilan persis yang kamu inginkan.
3. Powerful platform
Ada lebih dari 42.000 plugin gratis di direktori WordPress resmi saja.
Menambahkan plugins sangat direkomendasikan karena dapat membantu meningkatkan fungsionalitas dari website kamu.
4. Aman
Tim dibalik WordPress selalu memperbarui software mereka dan menjaga semuanya aman dari bug dan serangan para hacker.
5. Memungkinkan menghasilkan uang
Kamu dapat menempatkan iklan di blog dan bereksperimen dengan strategi monetisasi apa pun.
6. Situs yang “responsif”.
Artinya itu akan berfungsi di smartphone & tablet juga
Situs web yang kamu buat akan langsung responsif, tampak baik pada setiap perangkat seluler, smartphone, dan tablet. Tidak perlu menyewa web developer untuk itu.
7. Bantuan tersedia di komunitas
Dengan begitu banyak orang yang menggunakan platform (webmaster, pemilik usaha kecil, blogger), mudah untuk menemukan bantuan cepat saat kamu membutuhkannya.
Kamu bisa mendapatkan bantuan dari sini secara gratis atau kamu dapat menyewa ribuan pengembang WordPress yang sangat banyak.
Apakah ada alternatif yang bagus selain WordPress?
Ada beberapa.
Tapi, saya masih tetap akan menggunakan dan merekomendasikan WordPress.
- Wix adalah pembuat situs web yang mudah digunakan dengan interface drag and drop yang memudahkan kamu untuk membuat website sesuai keinginan kamu dengan mudah. Namun wix memiliki biaya yang lebih tinggi, tidak cocok untuk situs yang lebih besar dan tidak mungkin untuk memigrasikan situs web kamu jika diperlukan.
- Squarespace adalah website builder yang sangat estetika. Untuk membuat website yang indah dan keren menjadi mudah, tetapi biaya bulanannya lebih tinggi dan tidak memiliki fungsi untuk memigrasikan website kamu.
- Drupal adalah platform kuat yang populer di kalangan pembuat kode dan pengembang web berpengalaman, tetapi memiliki tingkat kesulitan yang cukup tinggi yang menjadikannya bukan pilihan terbaik untuk pemula.
- Joomla hampir mirip dengan WordPress dan merupakan alat yang bagus untuk membuat website, tetapi ini membutuhkan setidaknya beberapa pemahaman dasar tentang coding untuk membuat segala sesuatunya bekerja seperti yang kamu inginkan.
2. Membeli Domain dan Hosting
Part selanjutnya adalah membeli domain dan juga hosting.
Mungkin kamu masih asing dengan banyak istilah teknis seperti domain dan hosting.
Secara simplenya domain itu adalah nama website kamu.
Apabila kita anologikan rumah maka domain adalah alamat rumah kamu.
Domain sendiri memiliki banyak ekstensi.

- .NET
- .ORG
- .COM
Dan banyak lainya. Namun Kamu pasti paling lumrah dan menemui web dengan ekstension .com ya kan?
Apabila domain tadi adalah rumah maka untuk pengertian hosting adalah bagian ruangan dalam rumah Kamu untuk menyimpan berbagai barang dan furnitur didalamnya.
Penyedia layanan hosting dan domain
Untuk memilih layanan tersebut Kamu pastinya ingin yang recommended kan?
Karena pasti saat ada masalah seperti down mendadak atau tidak bisa diakses Kamu bisa dapat support yang cepat dan tepat.
Ada beberapa layanan domain dan hosting internasional atau Lokal yang sudah saya gunakan:
- Domain dan hosting Internasional: Namecheap, Bluehost dan hostgator.
- Domain dan hosting Lokal: Niagahoster, domainesia, Draccola, dan lainya.
Kali ini saya akan membahas menggunakan hosting lokal domainesia. Saya sudah menggunakan domainesia untuk salah satu website saya.
Apa itu domain?
Nama domain website kamu merupakan hal yang tidak kalah penting.
Beberapa hal yang perlu Kamu perhatikan dalam memilih:
- Nama sesuaikan dengan topik website Kamu.
- Mudah ditulis, diingat dan diucapkan.
- Rekomendasi ekstensi yang Kamu gunakan .com
- Jangan gunakan simbol seperti strip, angka, % dan lainya.
- Jangan gunakan merk terkenal ataupun blog populer. Karena nantinya Kamu dituduh plagiat dan dapat mungkin ke ranah hukum.
- Cek ketersedian nama website dan sosial media yang masih available di situs https://www.namecheckr.com/
Bagaimana membeli domain dan hosting?
Pada tutorial ini saya menggunakan provider domainesia.com untuk membeli domain dan juga hosting.
1. Buka website domainesia.com
- Ketik pada url nama domain yang kamu inginkan.
- Apabila domain yang kamu mau tersedia, maka akan ada signal hijau.
- Lalu klik pesan paket hemat.

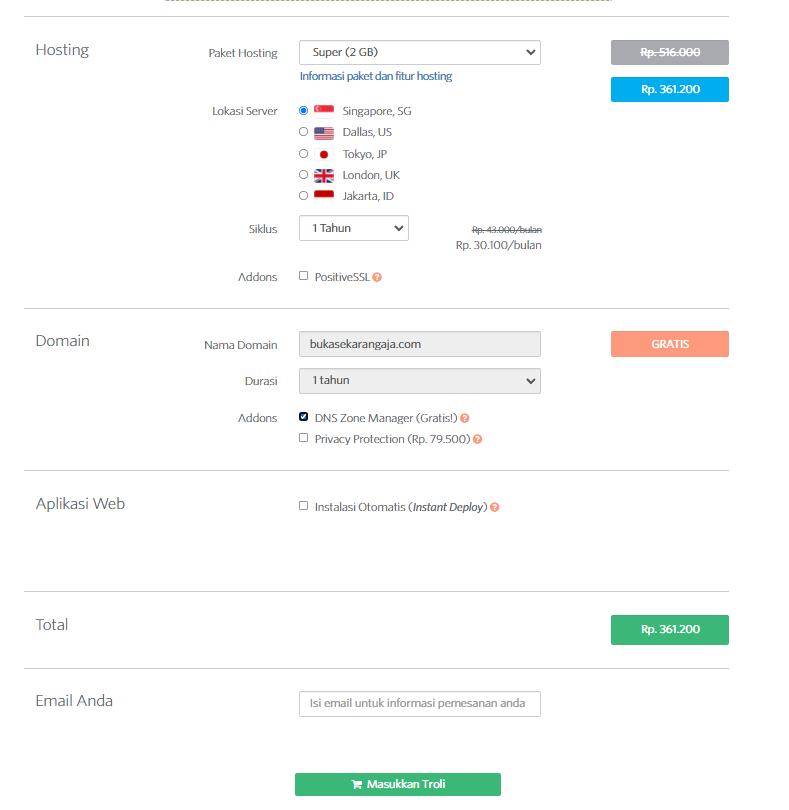
2. Isi Detail Pembelian Paket Hosting
- Pilih paket hosting kamu. Saya menggunakan paket Super (2GB).
- Pada lokasi server kamu bisa memilih antara Singapore da Jakarta. Pada contoh ini saya memilih singapore.
- Selanjutnya tentukan siklus pembayaran hosting kamu. Jika memilih 1 tahun, maka kamu akan mendapatkan gratis registrasi domain selama 1 tahun.
- Pastikan bahwa nama domain yang kamu tulis sudah benar. Jangan sampai salah, karena apabila salah domain tersebut tidak bisa ditukar atau kamu refund.
- Ceklis Addons: DNS Zone Manager (Gratis)
- Masukkan alamat email kamu untuk pembuatan account DomaiNesia.
- Terakhir, klik tombol “Masukkan ke Troli”

- Nah berikutnya kamu akan mendapatkan summary order kamu.
Cek sekali lagi order kamu. - Apabila sudah, kamu bisa sign in atau sign up
- Saya asumsikan kamu sign up karena belum memiliki akun di domainesia.com

- Isi data nama depan, belakang, kategori webiste kamu.
- Untuk nama perusahaan kamu bisa isi dengan nama domain kamu.
- Isi juga alamat email yang aktif dan set password kamu.
- Lalu Klik lanjut.

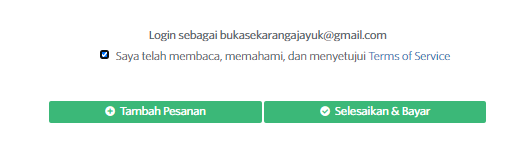
- After klik lanjut, kamu akan mendapat tambahan form yang harus kamu isi.
- Ada alamat lengkap, nomor telepon dan konfirmasi menyetujui term of service.
- Setelah itu klik selesaikan dan bayar.


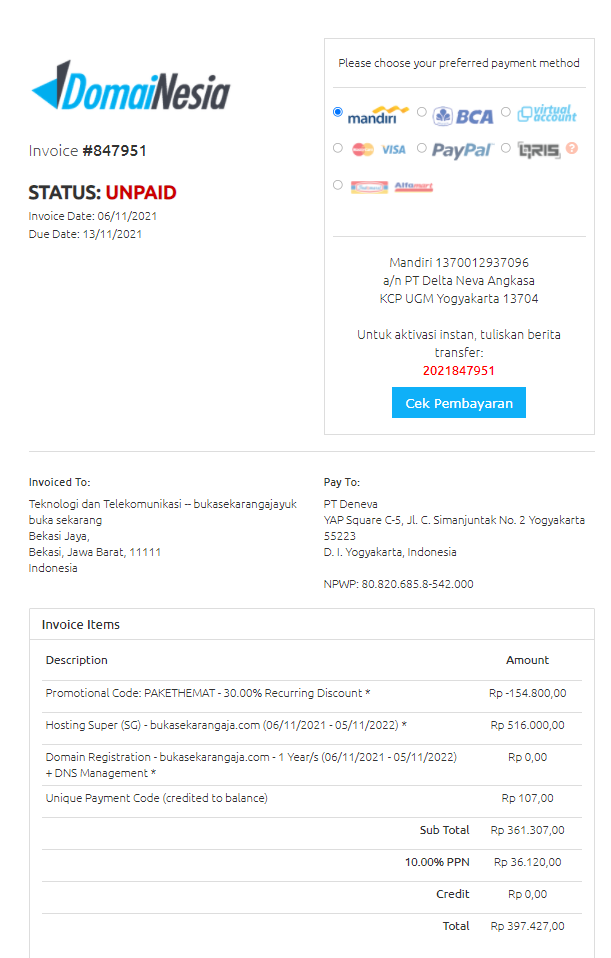
- Selanjutnya kamu bayar deh….. sesuai dengan pembayaran yang kamu inginkan.
- Banyak sekali metode pembayaran yang kamu pilih, jadi sangat mudah dan tidak merepotkan.

3. Instalasi wordpress
Untuk instalasi wordpress ada opsi yang bisa kamu lakukan yaitu:
- Menggunakan fitur instalasi otomatis
- Menggunakan softaculous pada cpanel
Saya akan mencontohkan cara kedua yaitu menggunakan softaculous.
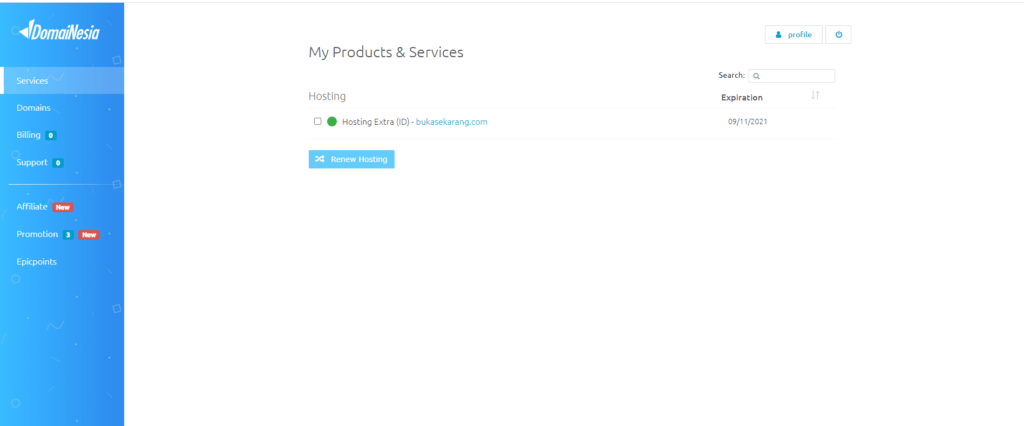
- Login pada akun domainesia kamu
- Klik service
- Kemudian klik website atau domain kamu

- Selanjutnya pergi ke access >> login to cpanel

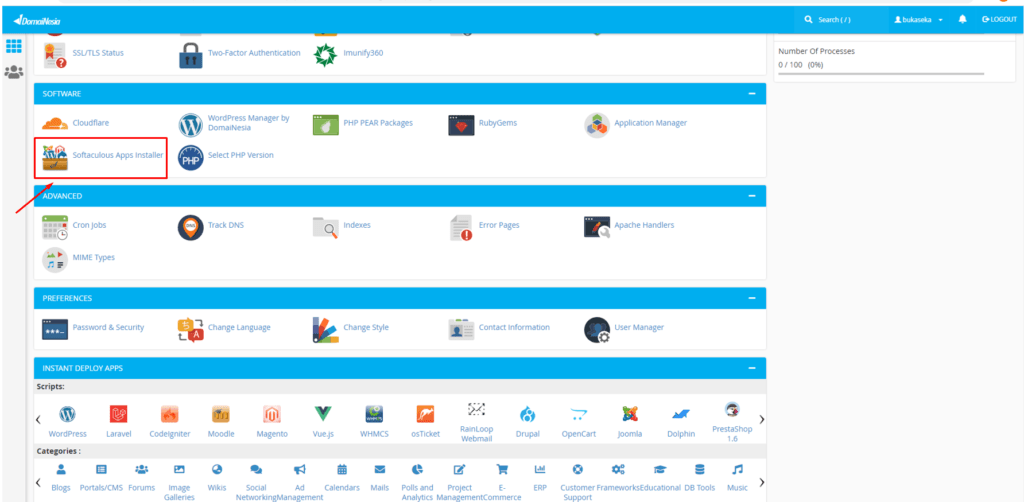
- Pilih “softaculous apps installer”

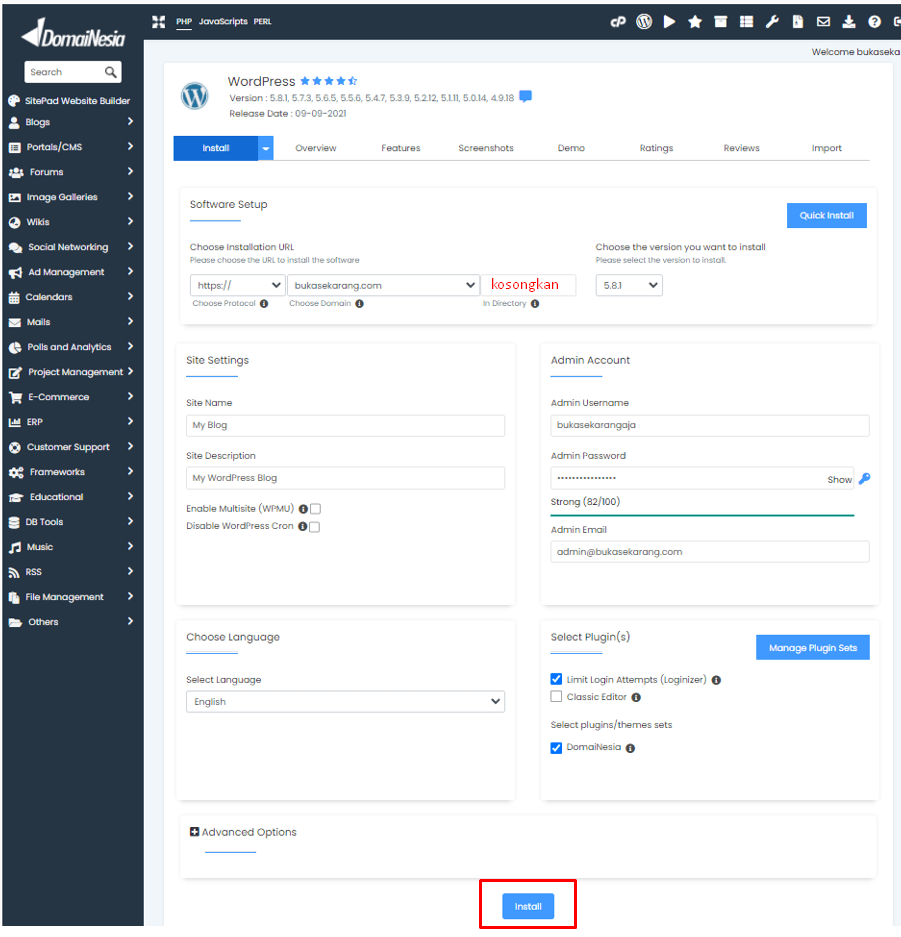
- Selanjutnya klik “install”

- Settings sesuai gambar dibawah ini.
- kosongkan bagian “in directory”.
- Apabila kamu ingin mengubah ke bahasa indonesia bisa pilih “select anguage”.
- lalu klik install.

- Tunggu beberapa saat hingga wordpress terinstall pada hosting kamu.
- Apabila berhasil maka kamu akan mendapatkan notifikasi sudah berhasil dan url login, seperti dibawah ini.

4. Setting Dasar Website WordPress
Pada step ini website kamu sudah berhasil ter-instalasi wordpress dan saatnya untuk melakukan setting awal website kamu.
Install SSL menggunakan let’s encrypted
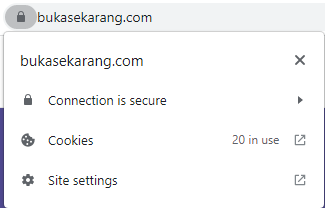
Apakah kamu pernah melihat logo gembok seperti ini?

Website tersebut menggunakan SSL untuk mengamankan websitenya.
Apabila website tidak menggunakan ssl maka akan muncul warning ketika kamu membuka website tersebut.
Jadi instalasi SSL hukumnya wajib kamu lakukan.
Lalu apa itu SSL?
“A secure sockets layer” (SSL) berarti data yang dikirim ke pengunjung situs web kamu tetap aman.
SSL adalah faktor peringkat pencarian yang penting, dan penting untuk memastikan pengalaman pengguna yang positif dengan memprioritaskan privasi dan keamanan pengguna.
Lalu bagaimana instalasinya?
1. Buka akun domainesia kamu atau buka cpanel kamu.
2. Klik services >> Klik akun website / hosting kamu

3. Klik menu access >> login Cpanel

4. Cari menu “Let’s encrypt”

5. Setelah masuk menu “Let’s encrypt tampilanya kurang lebih akan seperti ini.

6. Lalu klik Run autossl.
7. Tunggu prosesnya, nanti setelah itu pada semua domain dan subdomain kamu sudah hijau, ada logo gembok dan ada tulisan “Autossl domain validated”
8. Sekarang cek website kamu. Seharusnya pada menu url sudah ada logo gembok dan sudah ter-encrypt.
Memilih theme wordpress
Tampilan saat pertama kali install pasti tidak sesuai dengan apa yang kamu mau.
Kamu bisa mengganti tema wordpress kesukaan kamu dengan cara
- Pergi ke Appearance >> Themes.
- Klik add new theme

- Kamu akan mendapatkan tampilan seperti dibawah ini. Selanjutnya Klik Theme astra. Atau apabila belum ada kamu bisa klik search bar pada kotak kanan atas.
- Setelah itu Klik install dan activate.
- Apabila kamu sudah mendownload theme sebelumnya kamu bisa pergi ke menu “Upload theme”

Selain theme Astra kamu bisa mencoba theme lainya yang sudah seo friendly dan responsif seperti:
- Generatepress
- Kadence
- Hello
- Oceanwp
- Dll
Dimana kamu bisa mendapatkan atau mendesain sebuah website sesuai keinginan kamu?
Ada 2 cara yaitu:
1. Membeli template pada marketplace tema wordpress dan template website.
- Themeforest
- Creativemarket
- Template monster
2. Menggunakan jasa desain web atau custom website.
- Sribulancer
- project.co.id
- fastwork
- dll
Setting permalink website
Ini penting agar tampilan url kamu seo friendly.
Selain seo friendly, url kamu juga mudah diingat serta tampak simple.
Misalnya kamu memiliki artikel dengan judul 7+ Rekomendasi tema wordpress yang bagus bagi blogger.
Apabila kamu tidak setting permalink ini maka url kamu akan menjadi.
bukasekarang.com/?p=1232
Nah, jadi susah untuk diidentifikasi kan?
Berbeda apabila kamu setting permalink menjadi post name.
Nantinya url post kamu menjadi “bukasekarang.com/rekomendasi-tema-wordpress-untuk-blogger”
Nah sekarang sudah paham kan?
- Untuk merubahnya, kamu pergi ke setting >> permalink
- Lalu pilih postname >> lalu save changes

Membuat page dan post
Page dan post adalah elemen dasar pada website kamu.
Pada suatu website pasti memiliki paling tidak 2 elemen ini.
Page kamu bisa gunakan untuk hal yang sifatnya tidak / jarang kamu update misalnya:
- Halaman Home
- Halaman Kontak
- Halaman Tentang kami
- Dll
Sedangkan post bisa kamu gunakan untuk membuat artikel ataupun blog post.
Bagaimana cara membuatnya?
Membuat Page:
- Kamu bisa pergi ke menu pages >> add new

- Ketik halaman yang kamu buat, misalnya saya membuat home.
- Lalu klik Publish.

- Setelah itu kamu bisa ulangi langkah tersebut untuk membuat page lainya.
- Pada artikel kali ini saya hanya membuat 3 page yaitu:
- Home
- Tentang Kami
- Dan Blog

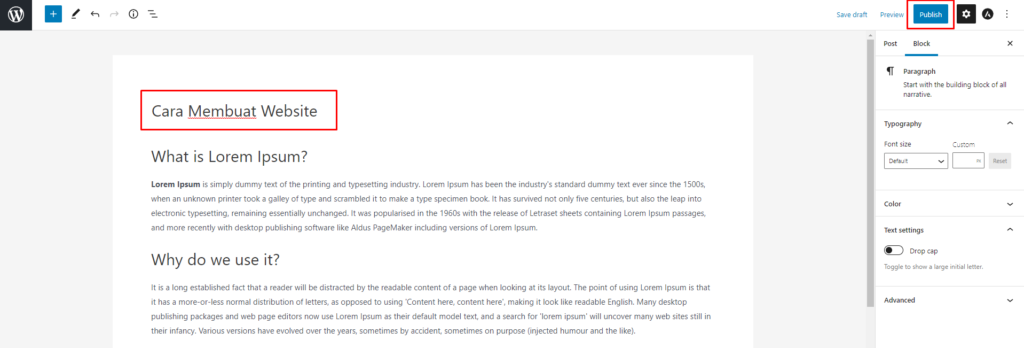
Membuat Post:
- Pergi ke All Post >> add new

- Pada contoh ini saya membuat judul “Cara membuat website”
- Lalu pada kolom bawahnya kamu bisa isi dari tulisan atau artikel kamu.
- Apabila sudah Klik Publish
- Ulangi langkah tersebut untuk membuat sebuah post lainya.

Membuat menu
Agar tampilan header website kamu rapih, kamu bisa mengaturnya pada fitur menu.
- Caranya pergi ke appearance >> menus

- Lalu kamu bisa lihat ada box samping tulisan menu name?
- Isi nama menus yang akan kamu buat.
- Misalnya saya buat dengan nama “Menu Utama”.
- Ceklis primary menu.
- Lalu klik save menu.

- Setelah itu akan muncul pada sidebar kiri page atau post yang ingin kamu gunakan sebagai primary menu.
- Saya memilih semua page yaitu Home, Blog dan tentang kami.
- Setelah teratur klik save changes

- Sesudah itu maka tampilan menu akan muncul pada website kamu.

Customize website lainya
Agar tampilan website bisa sesuai dengan keiinginan kamu tentu terdapat fitur yang memudahkan kamu untuk melakukan customize.
Membuat page static atau mengubah page home menjadi homepage website kamu.
- Pergi ke customize >> Homepage settings
- Pilih “A static page”
- Pada menu pilihan homepage pilih page “Home
- Pada menu post page pilih page “Blog”
- Lalu Klik publish.

- Jadi nantinya ketika kamu ketik di url bukasekarang.com, maka yang akan tampil adalah page home.
- Sedangkan pada menu blog, nanti akan muncul post yang sudah kamu publish.
- Tampilanya akan seperti dibawah ini:

Edit title, tagline dan logo
- Untuk melakukan edit title, tagline dan logo kamu bisa pergi ke homepage kamu.
- Lalu kamu bisa lihat diatas ada tulisan customize?
- Klik customize

- Klik Site identity
- Lalu pilih site title and logo settings

- Klik “select logo apabila kamu memiliki logo”
- Atur ukuran logo dengan menggunakan tools “Logo widht
- Aktifkan toggle “Display site tagline” apabila kamu ingin membuat tagline
- Lalu isi box dengan nama tagline kamu.
- Pada contoh ini saya hanya menggunakan nama website saya dan juga tagline

- Selanjutnya apabila kamu ingin mengganti warna pada font title website atau tagline, kamu bisa klik menu design.
- Saya mengubah site title menjadi biru.
- Kamu juga bisa custom ukuran font title dan juga tagline pada menu ini.
- Apabila sudah selesai jangan lupa klik publish ya.

Mengganti atau menambah widget pada sidebar.
- Untuk edit widget kamu bisa ke menu customize >> widgets >> Main sidebar

- Dalam Case ini saya hanya ingin ada recent post dan search bar pada sidebar
- pertama klik recent comments tab >> Klik titik tiga vertikal >> remove block
- Kamu bisa ulangi langkah serupa pada widgets archives dan categories.
- Setelah selesai jangan lupa klik publish ya

Nah tampilan website wordpress kamu sekarang seperti ini.

5. Mendesain Halaman Website
- Buka plugins >> add new>> lalu ketik elementor pada search bar
- Klik install dan activate

Mendesain halaman depan (Homepage)
Buka Pages >> klik edit.
Lalu Edit halaman depan kamu, dalam contoh ini saya memberikan judul halaman depan sebagai Home.

Kemudian, ikuti langkah-langkah pengaturan berikut untuk mempersiapkan halaman kamu sebelum meng-edit nya dengan plugin Elementor.
Pada bagian ini terdapat 4 pilihan yaitu:
- Default template: Menampilkan template secara default
- Elementor canvas: Menampilkan halaman atau page elementor saja.
- Elementor Full width: Berbeda dengan elementor canvas, pada full width kamu masih menggunakan header dan footer dari tema yang kamu install pada website.
- Theme: Menampilkan theme yang kamu install.
Lalu berikutnya Klik edit with elementor
Pada tutorial kali ini saya menggunakan settings full width

Edit Halaman Home Dengan Elementor
Nah inilah tampilan workspace dari elementor

Mendesain menggunakan widget
- klik tombol plus ditengah halaman
- Pilih struktur kolom yang kamu ingin gunakan, saya menggunakan 1 collom

- Berikutnya klik 9 titik pada sidebar kiri tools elementor

- Drag and drop heading
- lalu ganti pada kolom title menjadi “cara membuat website”
- Setelah itu klik style dan ganti text color menjadi hitam.
- lalu klik ikon pensil pada typography.
- ubah font menjadi poppins.

- dan hasilnya seperti ini

Selanjutnya saya menambahkan widget Pada Elementor
Saat ini saya ingin menambahkan widget image dan button pada workspace elementor saya, caranya adalah:
- klik “choose image”
- upload foto atau insert media pada foto yang ingin kamu gunakan
- hasilnya seperti ini

- Selanjutnya drag n drop text editor dan berikutnya button
- Saya buat setting default saja, apabila kamu ingin melakukan custom bisa otak atik pada:
- Aligment: Posisi suatu objek yang kamu inginkan. Rata kiri, tengah atau kanan.
- Text color: Mengubah warna text kamu.
- Typhography: Mengubah Font tulisan.

- Selanjutnya settings button. kamu bisa klik button untuk memulai custom.
- saya mengganti text menjadi “Klik disini”, lalu rata tengah, size small.
- dan setelah itu mengganti icon.

Setelah cukup custom yang kamu lakukan jangan lupa klik “update ya”

Saat ini tampilan home kamu akan seperti ini

Cara Membuat Website Menggunakan template
Untuk menggunakan template akan lebih mudah karena kamu hanya tinggal pilih tampilan yang mendekati yang kamu inginkan, lalu melakukan edit penyesuaian sesuai dengan keinginan kamu.
- pertama klik icon “add template”

- selanjutnya kamu akan mendapat tampilan library berbagai template.
- pada contoh kali ini saya memilih template free study.
- Klik template tersebut.

- Klik template tersebut.
- lalu insert.
- Apabila kamu diminta login akun elementor, kamu bisa login dulu akun elementor kamu. Apabila belum ada akun, silahkan mendaftar terlebih dahulu. (gratis)

- Jadi deh, sekarang tampilan homepage website kamu akan seperti ini:

Memodifikasi Template
- Sekarang saatnya memodifikasi template sesuai keinginan kamu.
- kamu bisa ikuti step by step pada tutorial diatas.
- Dan kurang lebih hasilnya seperti ini. Sangat mudah kan?










Social Plugin